How to do conditional formatting of color or images within table cells using HTML in Looker?
- Datameer, Inc.
- January 25, 2018
Please consider there is a field called order_status , which gives the status of each order. The possible values for order_status can be:
- order_is_paid
- order_is_shipped
- order_is_returned
While Exploring the data, it may be helpful to display a separate background color for each status. This can be done in LookML using liquid syntax in the html: parameter of a dimension.
Code Sample 1:
dimension: order_status {
type: string
sql: ${TABLE}.o_status ;;
html: {% if value == 'order_is_paid' %}
<p style="color: black; background-color: lightblue; font-size:100%; text-align:center">{{ rendered_value }}</p>
{% elsif value == 'order_is_shipped' %}
<p style="color: black; background-color: lightgreen; font-size:100%; text-align:center">{{ rendered_value }}</p>
{% else %}
<p style="color: black; background-color: orange; font-size:100%; text-align:center">{{ rendered_value }}</p>
{% endif %} ;;
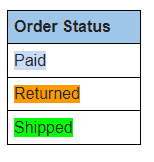
}In a Looker table this code will result as follows:

Now we can use the same syntax to add icons or images based on cell values. Consider the example below.
Code Sample 2:
dimension: order_status {
sql: ${TABLE}.o_status ;;
html: {% if value == 'order_is_shipped'%}
<p><img src="https://findicons.com/files/icons/573/must_have/48/check.png" height=20 width=20>{{ rendered_value }}</p>
{% elsif value == 'Processing' %}
<p><img src="https://findiimages.com/files/icons/1631/128/clock_blues.png" height=20 width=20>{{ rendered_value }}</p>
{% else %}
<p><img src="https://findiimages.com/files/icons/1692/129/cancel.png" height=20 width=20>{{ rendered_value }}</p>
{% endif %} ;;
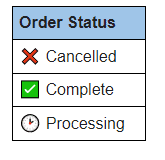
}In a Looker table this code will result as follows:

Up Next:
Read How to add image from my local drive (or location) into Looker dashboard?
