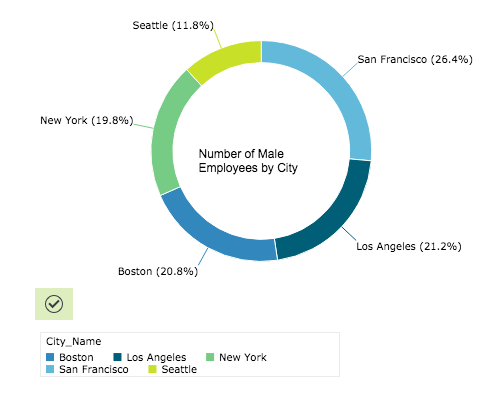
Doughnut Chart
Creates a doughnut chart. Doughnut charts, similar to pie charts, can be an effective way of displaying information when the intent is to compare the parts to the whole, rather than comparing the slices among themselves. They are more effective when the slices represent 25 to 50% of the data. If you want to find out percentage, portion, or share, you may want to use a pie chart or doughnut chart.
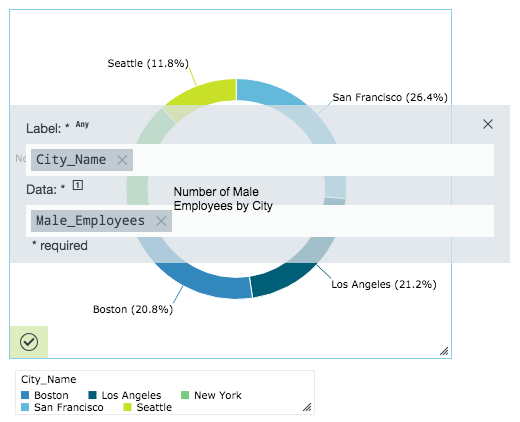
Configuring the Doughnut Chart
Here you can find out what kind of data can be represented as a doughnut chart and what options you have to represent your data. General steps for configuring widgets are explained on the Visualizing Data page.
Data Requirements
You can use any type of Datameer X supported data as a label in a doughnut chart. The values used to determine the size of the individual slices must be numbers.
Appearance - Specific Settings
The appearance of a doughnut chart can be adjusted through standard and specific settings.
Standard widget settings give you basic controls in order to customize a widget. Learn more about standard widget settings here.
Specific widget settings give you more controls over details pertaining to doughnut chart widget. With these controls, you are able to adjust your widgets to create the perfect infographic to fit your needs.
Legend
Legends can be shown or hidden. All legends move along with the parent widget, but they can be independently moved if separately selected.
Sub-type
The sub-type allows for the widget to be switched between a doughnut chart to a pie chart.
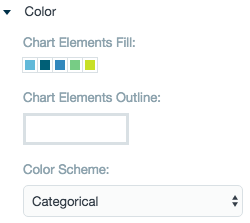
Color
Color settings let you adjust the color aspects of the widget. The top color bar represents the colors currently being used for the widget. Use the color wheel by clicking in a color box and selecting the color to add to that space.
Color scheme let you choose between a single color, a spectrum of one color, or multi-colors for the widget.
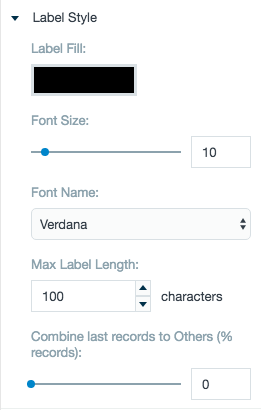
Label style
The label settings give you controls to adjust how labels are displayed on the widget. You can control the size and type of fonts as well how they are viewed.
The Hide labels adjustment lets you choose if you want to only show the major portions of a doughnut chart. The Other Slice Size adjustment bar allows for an "other" slice of the pie chart to be created from lesser slices to greater.
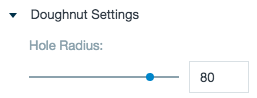
Doughnut settings
Adjust the hole size in the middle of the doughnut widget.
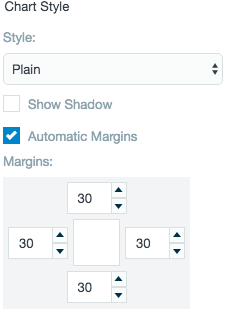
Chart style
Chart style settings give options to adjust widget positioning and styles. Choose between a plain, glassy, or glossy style to best represent the infographic.
Check the Automatic margins box to center your margins around the infographic or use the margin adjuster to perfectly position the widget within the frame.
Formatting
Formatting settings give you controls to added pre/suffix to labels, add in a thousands separator for data, and adjust how the date can be displayed.